Table Of Content

Desk research, stakeholder interviews, and user interviews are just some of the activities that may be undertaken to gain a deeper understanding. After research, the design team begins to evaluate a number of ideas and concepts in order to find the best solution. They’re more closely aligned with service blueprint design and can often be used alongside user emotional maps to provide a wider, high-level flow.
Enlist Feature Requirements
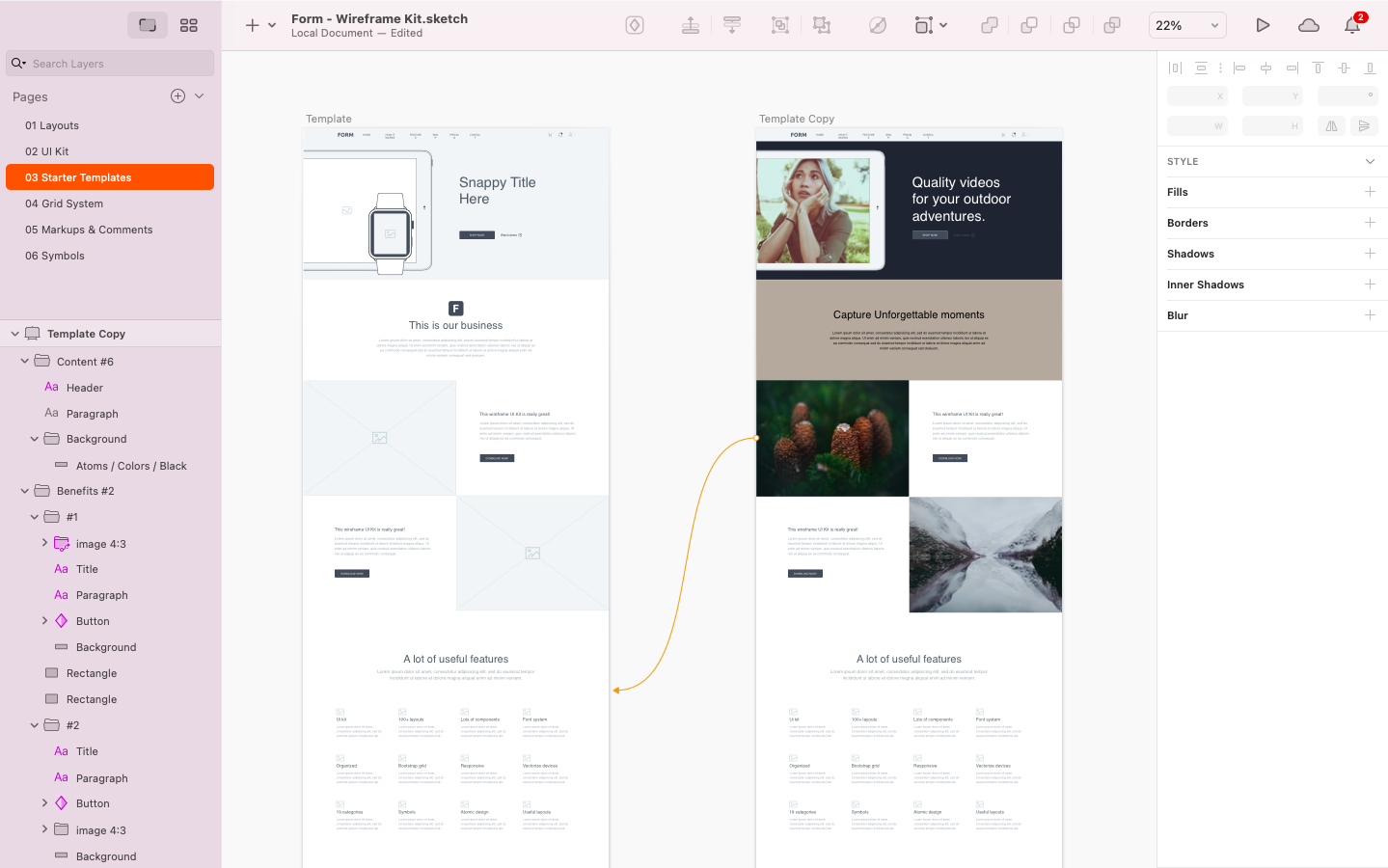
A wireframe is a visual representation of what users will see and interact with when they land on a website, web page, or mobile app. The purpose of a wireframe is to finalize a user-experience (UX) concept before actually coding a website or app. So you have a flow and you have your screens, and you’ve corroborated your ideas with some clued-up colleagues. The next step is to add some informational details to prepare your wireframe for its upgrade, Megatron-style, to prototype-mode. Work on wireframes, share them when ready, and collect feedback from all stakeholders in real time or async on a single board.

What can product teams use Wireframe Scanner for?
If designing for a desktop wireframe, you will have the luxury of space, allowing you to design accordingly. You can exploit this visual bias of humanity to your benefit by building an app and website with a great design. The design of a website and app may go through many changes before it is finalized. It becomes costly and cumbersome if your designers have to rebuild the design multiple times. Wireframes are intentionally simplistic and often use basic shapes, lines, and placeholders to represent elements like buttons, text, images, and navigation.
Top 9 UX/UI Design Tools in 2024 - Influencer Marketing Hub
Top 9 UX/UI Design Tools in 2024.
Posted: Tue, 30 Jan 2024 08:00:00 GMT [source]
Wireframe software

The billing period starts on the day you upgrade to a paying plan. Yes, you can easily upgrade, downgrade or cancel your plan at any time. There is no minimum duration of the membership period, no hidden fees and no questions asked. When you cancel your subscription the membership will be valid until the end of the billing period. Harness the power of Figma prototyping and bring your wireframes to life without having to code.
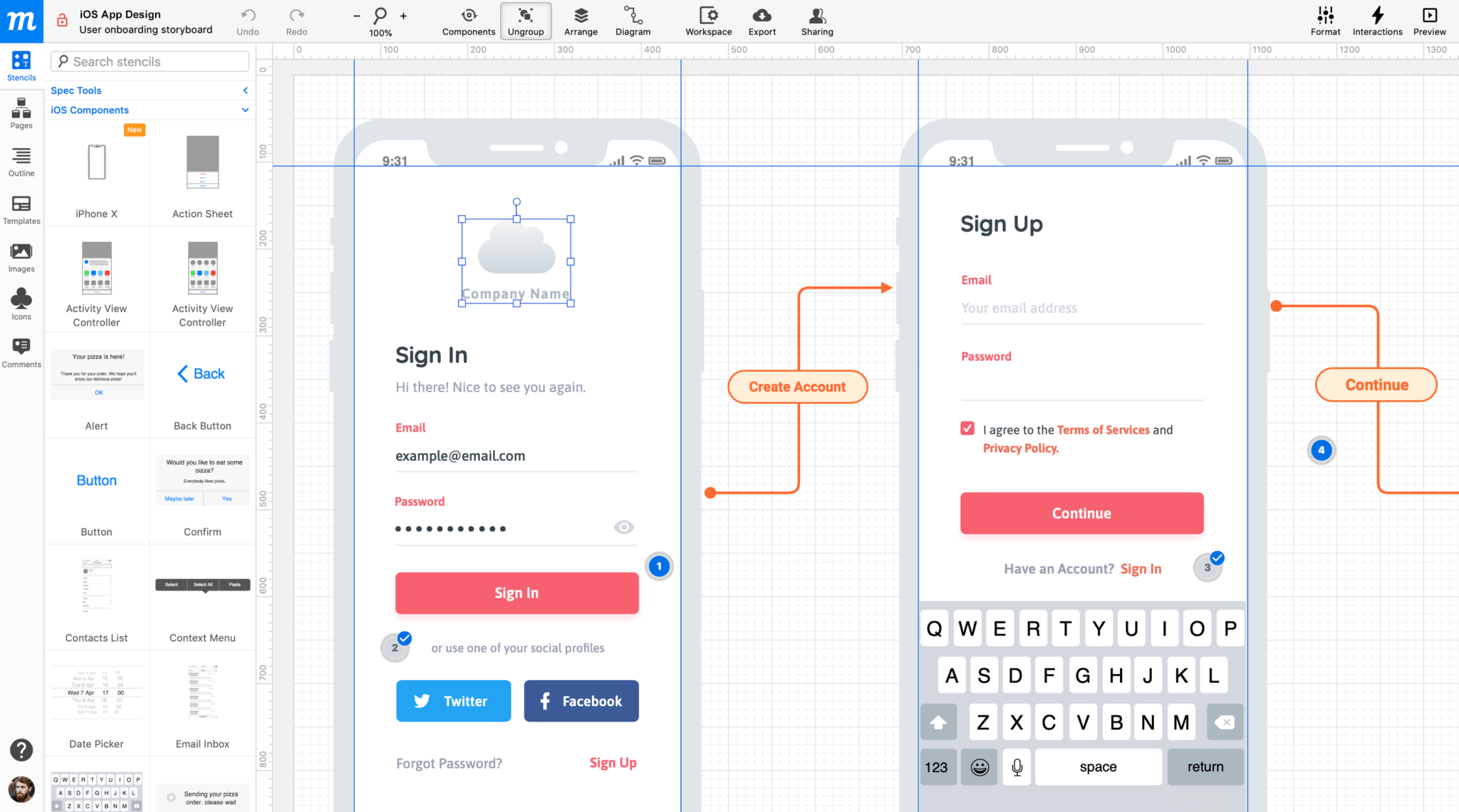
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer. Ready to create your first wireframe or improve your existing wireframing workflow? If you’re just starting out in the world of wireframes and UX design, I highly recommend taking a look at the following articles. Utilize frames to display a variety of web or product screens, interconnect them using arrows, and leverage the Link-to feature to illustrate user workflows. But, with a little bit of practice, you’ll be able to craft wireframes without an effort. Just remember to follow the tips and the advice we outlined throughout this guide.
For iterating on product visuals
The collaboration of different team members will ensure that the wireframe benefits from your team’s diverse expertise. Begin by defining clear business project goals, objectives, and user requirements. It helps understand the purpose and scope of the interface to design that further guides the wireframing process effectively. One of the most basic mistakes that designers make while designing a wireframe is selecting the wrong canvas. You will waste a lot of time making corrections to your design if you choose an improperly sized canvas. A wrong canvas will lead to the wrong density of elements, ultimately leading to an incorrect visual hierarchy.
Uizard
Unlike low fidelity wireframes that feature a minimal amount of content, these wireframes feature more detailed structures. You’ll see the difference in the examples section of the guide. The next step after user interface wireframing is prototyping. Prototyping tools can be deployed once the structure has been approved by stakeholders and the user testing team. A mobile or website wireframe is the bare bones of the overall information architecture. It helps pilot the development process from early stages to the final product.
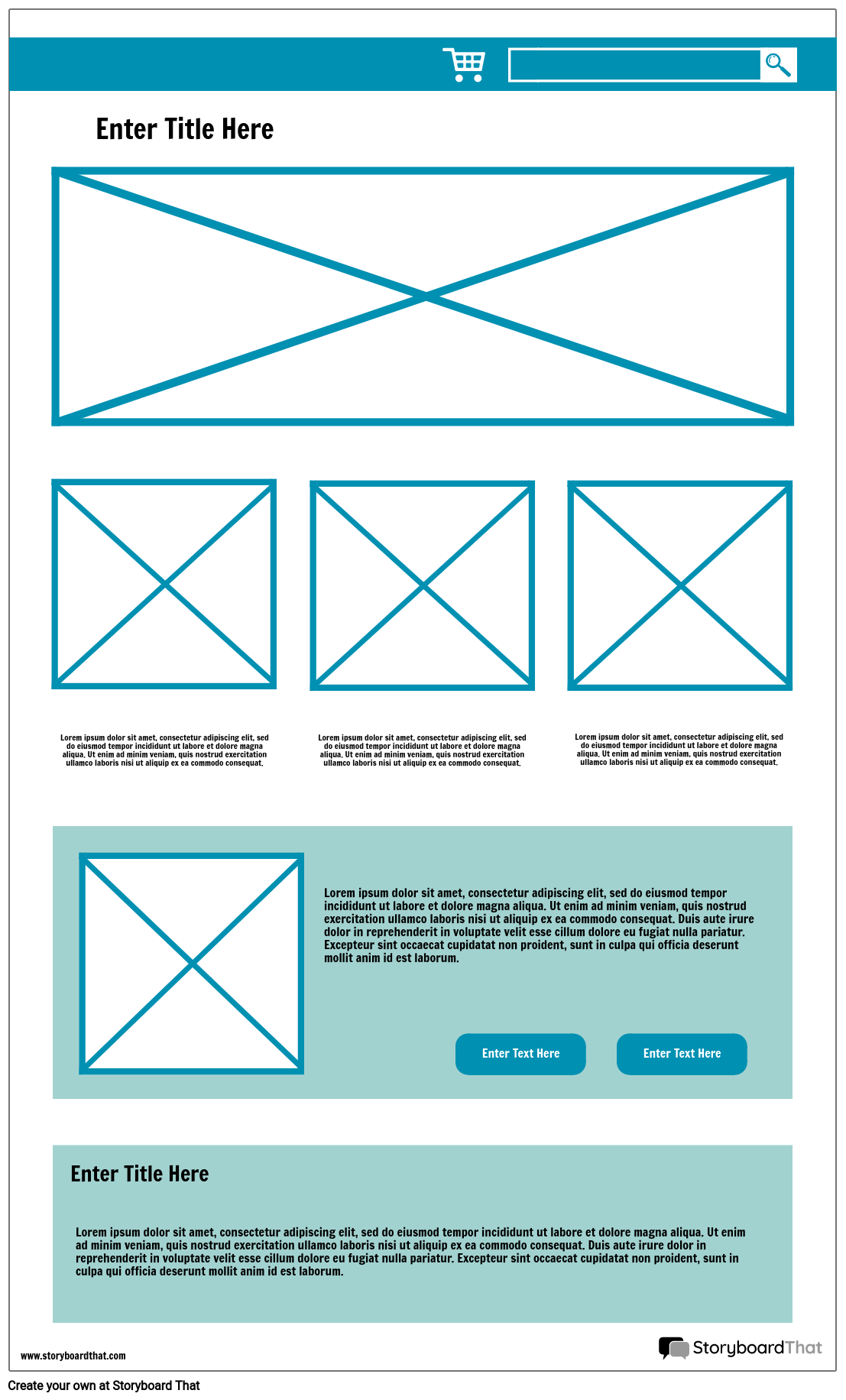
Lo-fi wireframes are often hand-drawn and don’t include actual content. Instead of images or text, they’ll often have boxes with an X through them, basic labels or scribbles instead of actual text or pictures. Regardless of fidelity, nearly all wireframes include pseudo-Latin placeholder text, headers, search fields, image placeholders, logos, share buttons and menus. Most wireframes are created in shades of grey to represent colours but keep it simple.
You don’t have to add text descriptions, name every button or icon, or even worry about the titles. The main goal is to create placeholders for all the content and map it out. It’s important to start a wireframe with this basic structure in mind. It creates the main outline for the rest of the content in the wireframe. Another sign of wireframe success is alignment with stakeholders.
Some like to start by sketching by hand, while others like to use apps or tools that are a bit more technically inclined. Whether you’re new to user experience design or you’ve been active in the field for years, you’ve no doubt heard of wireframes. Wireframing is an essential step in translating an idea for a digital product into a reality. As a designer, you’ll probably create wireframes multiple times throughout each product development phase on every project throughout your career.
These sketches provide a visual guide to the layout of a website or app. It shows where elements will go before detailed design work starts. Low-fidelity wireframes are useful for starting conversations, deciding on navigation layout, and mapping the user flow. They’re ideal if you have stakeholders or clients in the room and you want to sketch something up with a pen mid-meeting. Although wireframes are typically used to map software and technology, product managers can also use them to improve their products.












